Отключение кэша редиректов в Google Chrome и FireFox
Браузеры кэшируют редиректы
Допустим вы зашли на страницу, которая перенаправила вас на другую страницу, например, зашли на сайт site.ru, а он перенаправил вас на site.ru/en.
Такое перенаправление (редирект) Google Chrome кэширует — это уже довольно известный факт и это не баг, и изменять его не будут, потому что такой кэш нужен для ускорения загрузки веб-страницы. Однако, иногда такое поведение может стать головной болью, в частности во время разработки сайтов. Сложность еще и в том, что очистить такой кэш не так просто, и очистка всякого другого кэша не включает в себя очистку и кэша перенаправлений.
В каких случаях происходит запоминание редиректа
Когда сайт отвечает редиректом в заголовке: HTTP Status Code Redirect
Когда сервер отвечает на запрос браузера, он использует заголовки. В них сервер может дать инструкцию браузеру перейти на другую страницу.
HTTP/1.1 301 Moved Permanently Location: http://www.example.org/index.asp
Как это работает подробнее читайте в вики HTTP 301. После первого такого визита, Хром запоминает редирект и при последующих визитах предыдущей страницы, он автоматически перекинет вас на новую страницу, без посещения сервера. Проблема появляется тогда, когда сервер уже не просит браузер перейти на другую страницу, логика его работы поменялась, но браузер из за кэша ничего об этом не знает и продолжает перенаправлять вас на другую страницу…
Когда на странице установлен мета тег: Meta Refresh Redirect
В этом случае сервер не просит перенаправлений и отвечает как обычно со статус кодом 200 (означает что страница успешно загружена). Однако в контенте страницы содержится тег редиректа:
<META HTTP-EQUIV="refresh" CONTENT="0;URL=/cgi-sys/defaultwebpage.cgi">
Как очистить кэш редиректов в Google Chrome
Если коротко и без лишних слов, то это делается так:
- Открыть Панель разработчика
- Зайти в Настройки панели разработчика
- Включить опцию: Отключить кэш (при открытой панели разработчика)
- Посетить нужный URL не закрывая панель разработчика
А теперь, разберем каждый пункт подробнее.
Секрет в использовании инструментов разработчика, которые встроены в Chrome и открываются по комбинации Ctrl+Shift+I. Или так:
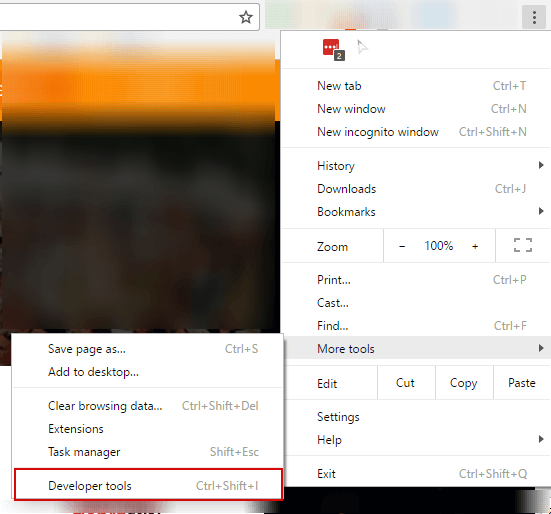
1. Открываем панель разработчика
- Кнопка меню — справа сверху.
- пункт Инструменты.
- пункт Панель разработчика.
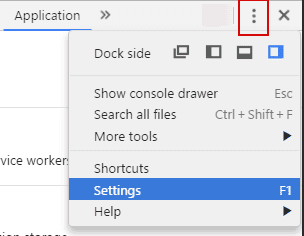
2. Открываем настройки панели разработчика
Для этого в открывшейся панели разработчика жмем F1 или находим иконку (три вертикальные точки) кликаем и выбираем пункт Настройки.
3. Отключаем кэширвоание
В разделе настроек Сеть ставим галку рядом с опцией Отключить кэш (при открытой панели разработчика).
Не закрываем панель разработчика!
4. Проверяем нужную ссылку (URL)
При открытой панели разработчика переходим по ссылке редирект на которой нужно проверить.
Отключение кэша редиректов в FireFox
В Мозиле все делается иначе, но все также просто.
- Вписываем в строку поиска: about:config и переходим в настройки.
- Находим настройку: browser.cache.disk.enable и выставляем FALSE
- Находим настройку: browser.cache.memory.enable и выставляем FALSE
- Проверяем нужный URL.
После всех проверок рекомендуется вернуть настройки в исходное состояние, потому что такое кэширование все же нужно, вам самим в первую очередь!